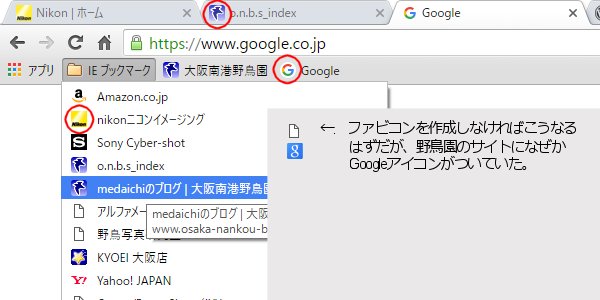
ファビコンは、軽いgifや透過情報を含むpngでも表示されるのですが、IE(インターネット・エクスプローラー)はサポートされていませんから表示されないとのことでした。IEをお使いの方は、まだまだおられますから、medaichiは、.icoで作ることにしました。
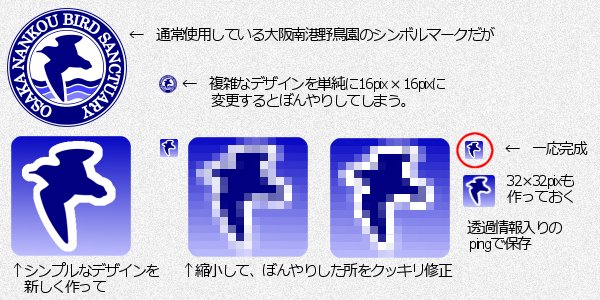
まずPhotoshopなどで背景を透過させたPNG形式の16px×16pxと32px×32pxの画像2枚を制作します。pngで作るのは、medaichiの様な隅の丸い角丸方型や丸型のファビコンだと、透過情報の入ったpingでないと隅っこが白い正方形になってしまうからです。
画像を用意したら、ファビコンファイルの.icoに変換し無ければなりません。「ファビコン 」で検索すると、無料で変換してくれるサイトがたくさん出てきますが、medaichiはこのサイトにお世話になりました。
▶http://ao-system.net/favicon/index.php

使い方はとても簡単、左側の16×16用画像と、32×32用画像の2か所で画像を選択すると右側の様に2個のアイコンが表示されます。後はダウンロードボタンを押してダウンロード、medaichiの場合は、このブログも、野鳥園のサイトも同じレンタルサーバにありますから、サーバのルートディレクトリ(一番上のディレクトリ)にアップロードするだけで両方ともファビコンが表示されました。これはこれで簡単なんですが、サイトとブログで違う画像のファビコンを使う場合は、サーバ内の別のデータベースにblogを置かなければならなくなるみたいで、これはこれで面倒なことになるかもしれませんね(W) 多分やらんと思います。